La accesibilidad web es uno de los aspectos más críticos, y a menudo subestimados, del diseño y desarrollo web. En un mundo cada vez más digitalizado, donde los sitios web y aplicaciones web se han convertido en herramientas fundamentales para la vida cotidiana de miles de millones de personas, garantizar que todos, sin importar sus capacidades, puedan acceder a la web es crucial. No solo es una cuestión de inclusión social, sino que también tiene un impacto legal, ético y económico significativo.
A pesar de su importancia, muchas empresas y desarrolladores aún no toman en cuenta la accesibilidad web como una prioridad en sus proyectos. Algunos la ven como un desafío técnico difícil de implementar, mientras que otros no son conscientes de los beneficios tangibles que puede aportar tanto para los usuarios como para los negocios. En este artículo, vamos a explorar en profundidad qué es la accesibilidad web, por qué es importante, las normativas que la rigen, cómo implementarla de manera efectiva, y qué beneficios ofrece, tanto a nivel técnico como comercial.
¿Qué es la accesibilidad web?
La accesibilidad web se refiere al diseño y desarrollo de sitios web, aplicaciones y otros productos digitales de manera que sean accesibles y utilizables por el mayor número de personas posible, incluidas aquellas con discapacidades. Estas discapacidades pueden ser de diversos tipos: visuales, auditivas, cognitivas, físicas o neurológicas.
El objetivo principal de la accesibilidad web es asegurar que las personas con discapacidades no se encuentren con barreras cuando navegan por un sitio web o utilizan una aplicación web. Para lograrlo, se deben tener en cuenta diversos aspectos durante el proceso de diseño y desarrollo, como la estructura de la información, el uso de tecnologías de asistencia y la presentación del contenido.
Por ejemplo, un sitio web que no proporciona descripciones de texto para las imágenes o videos no es accesible para personas con discapacidades visuales. De igual manera, un sitio con una navegación compleja o mal estructurada puede ser un obstáculo para personas con discapacidades cognitivas. El objetivo de la accesibilidad web es eliminar estas barreras, asegurando que todos puedan acceder y usar un sitio web de manera efectiva.
Principales directrices de accesibilidad web (WCAG)
Las Pautas de Accesibilidad para el Contenido Web (WCAG, por sus siglas en inglés) son el estándar internacional más utilizado para guiar la creación de sitios web accesibles. Las WCAG han sido desarrolladas por el World Wide Web Consortium (W3C), una organización internacional que establece estándares web, a través de su Iniciativa de Accesibilidad Web (WAI).
Las WCAG definen los principios clave de la accesibilidad web bajo cuatro principios fundamentales, conocidos como «POUR»:
- Perceptible: La información y los elementos de la interfaz deben presentarse a los usuarios de manera que puedan percibirlos, es decir, que el contenido no debe ser invisible para todos los sentidos del usuario. Ejemplos de esto incluyen proporcionar texto alternativo para imágenes y subtítulos para contenido multimedia.
- Operable: La interfaz de usuario y la navegación deben ser operables para todos los usuarios. Un sitio web debe ser navegable utilizando el teclado, ya que algunas personas no pueden usar un mouse. También es importante que el sitio no contenga elementos que resulten en bloqueos para personas con discapacidades motoras o cognitivas.
- Comprensible: La información y la operación de la interfaz de usuario deben ser comprensibles. Esto significa que el contenido debe estar organizado de manera coherente y predecible, y que se debe proporcionar asistencia cuando sea necesario, como instrucciones claras y mensajes de error comprensibles.
- Robusto: El contenido debe ser lo suficientemente robusto como para ser interpretado de manera confiable por una amplia variedad de tecnologías de asistencia, incluidos los lectores de pantalla. También debe garantizar que el contenido funcione correctamente a medida que las tecnologías avanzan.
Las WCAG están divididas en tres niveles de conformidad:
- Nivel A: El nivel mínimo de conformidad. Incluye los requisitos básicos de accesibilidad que todos los sitios deben cumplir.
- Nivel AA: Nivel medio. Es el más recomendado y adoptado por la mayoría de las organizaciones, ya que equilibra accesibilidad y facilidad de implementación.
- Nivel AAA: El nivel más alto. Su implementación es más avanzada y, aunque se recomienda, puede no ser factible para todos los sitios web debido a su complejidad.
Importancia de la accesibilidad web
La accesibilidad web no solo es una cuestión de cumplir con normativas o evitar demandas legales. Existen muchas razones por las que las empresas, desarrolladores y diseñadores deben considerar la accesibilidad web como una prioridad en su trabajo.
- Responsabilidad social y ética La accesibilidad web es fundamental para garantizar la equidad en el acceso a la información y los servicios en línea. Asegurar que todas las personas, incluidas aquellas con discapacidades, puedan acceder a la web es un derecho básico en la era digital. Las empresas que priorizan la accesibilidad muestran un compromiso con la responsabilidad social y la inclusión, lo que a su vez puede mejorar su reputación y atraer a clientes con valores similares.
- Cumplimiento legal En muchos países, las normativas y leyes relacionadas con la accesibilidad web son obligatorias. En los Estados Unidos, por ejemplo, la Sección 508 de la Ley de Rehabilitación exige que los sitios web gubernamentales y de contratistas del gobierno sean accesibles. En la Unión Europea, la Directiva de accesibilidad web obliga a los sitios web y aplicaciones móviles del sector público a ser accesibles. No cumplir con estas normativas puede dar lugar a costosas demandas legales y daños a la reputación de una empresa.
- Mejora del SEO Muchos de los principios de la accesibilidad web también se alinean con las mejores prácticas de optimización para motores de búsqueda (SEO). Por ejemplo, proporcionar texto alternativo para las imágenes no solo mejora la accesibilidad para personas con discapacidades visuales, sino que también ayuda a los motores de búsqueda a indexar las imágenes correctamente. La estructura lógica del contenido, la navegación clara y el uso de encabezados descriptivos también son factores clave tanto en SEO como en accesibilidad.
- Ampliación del mercado De acuerdo con la Organización Mundial de la Salud (OMS), aproximadamente mil millones de personas en el mundo viven con alguna forma de discapacidad. Al no hacer que los sitios web sean accesibles, las empresas pueden estar perdiendo una oportunidad de llegar a un mercado significativo. Los usuarios con discapacidades, como las visuales o auditivas, forman una parte importante de la población y tienen un poder adquisitivo significativo.
- Mejora de la experiencia de usuario (UX) Los principios de accesibilidad también mejoran la experiencia de usuario (UX) para todos, no solo para aquellos con discapacidades. Un sitio web que es fácil de navegar, intuitivo y proporciona múltiples formas de interactuar con el contenido, es más agradable para todos los usuarios. Por ejemplo, los subtítulos en los videos no solo benefician a las personas con discapacidades auditivas, sino que también son útiles para quienes no pueden activar el sonido en ciertos entornos.
Desafíos comunes en la implementación de la accesibilidad web
A pesar de los beneficios evidentes de la accesibilidad web, muchos sitios web aún presentan barreras que impiden que las personas con discapacidades los utilicen de manera efectiva. Algunos de los problemas de accesibilidad más comunes son:
- Falta de texto alternativo en las imágenes Las imágenes que no tienen un texto alternativo o descripciones adecuadas son inaccesibles para los usuarios que dependen de lectores de pantalla. El texto alternativo proporciona una descripción del contenido de la imagen, lo que permite que las personas con discapacidades visuales comprendan lo que se está mostrando.
- Videos sin subtítulos o transcripciones Los videos son una herramienta poderosa de comunicación, pero si no se proporcionan subtítulos o transcripciones, las personas con discapacidades auditivas no podrán comprender el contenido. Es crucial ofrecer subtítulos sincronizados para todo el contenido de video, así como descripciones de audio cuando sea necesario.
- Navegación difícil Muchas personas con discapacidades, como las motrices o visuales, dependen del teclado o dispositivos alternativos para navegar por un sitio web. Si la navegación de un sitio no está bien estructurada o no permite el uso del teclado, puede ser extremadamente difícil para estos usuarios moverse entre las páginas o encontrar la información que necesitan.
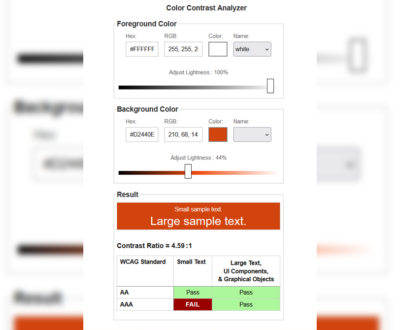
- Contrastes de color inadecuados Un problema común en el diseño web es la falta de contraste suficiente entre el texto y el fondo, lo que hace que el contenido sea difícil de leer para personas con discapacidades visuales, como el daltonismo. Las WCAG especifican niveles de contraste recomendados para garantizar que el texto sea legible para todos los usuarios.
- Formularios mal etiquetados Los formularios en línea mal estructurados, sin etiquetas claras o instrucciones, pueden ser confusos y difíciles de completar para las personas con discapacidades cognitivas o visuales. Es importante que todos los campos de un formulario estén correctamente etiquetados y que se proporcionen instrucciones claras para su uso.
Herramientas y tecnologías para implementar la accesibilidad web
Afortunadamente, existen muchas herramientas y tecnologías disponibles para ayudar a los desarrolladores y diseñadores a implementar y probar la accesibilidad web en sus proyectos. Algunas de las más utilizadas incluyen:
- Lector de pantalla Los lectores de pantalla, como JAWS (Job Access With Speech) o NVDA (NonVisual Desktop Access), son herramientas esenciales para las personas con discapacidades visuales. Estos programas convierten el texto en pantalla en audio, permitiendo a los usuarios navegar por el contenido utilizando comandos de teclado. Los desarrolladores pueden usar lectores de pantalla para probar cómo se presenta su contenido a estos usuarios.
- Herramientas de evaluación de accesibilidad Existen diversas herramientas en línea que permiten evaluar la accesibilidad de un sitio web. WAVE (Web Accessibility Evaluation Tool) y Axe son algunas de las más populares. Estas herramientas escanean un sitio web y proporcionan informes detallados sobre los problemas de accesibilidad detectados, lo que facilita a los desarrolladores identificar y corregir errores.
- Validadores de HTML y CSS La validación del código HTML y CSS es una parte importante del proceso de asegurar la accesibilidad web. Los validadores como W3C Markup Validation Service ayudan a detectar problemas en el código que podrían afectar la accesibilidad, como etiquetas mal estructuradas o atributos incorrectos.
- Simuladores de discapacidad Algunas herramientas permiten a los desarrolladores experimentar cómo una persona con una discapacidad específica podría interactuar con su sitio. NoCoffee, por ejemplo, es una extensión de navegador que simula diversas discapacidades visuales, como el daltonismo o la baja visión, ayudando a los desarrolladores a entender mejor las barreras que podrían enfrentar sus usuarios.
Cómo implementar la accesibilidad web de manera efectiva
Implementar la accesibilidad web requiere un enfoque estructurado y planificado. No se trata simplemente de añadir características al final del desarrollo, sino de integrar principios de accesibilidad desde el principio del proceso de diseño. Aquí hay algunos pasos clave para lograrlo:
- Evaluación inicial del sitio Antes de comenzar cualquier proyecto de mejora de accesibilidad, es importante realizar una auditoría del sitio web existente para identificar las barreras actuales. Esto puede incluir el uso de herramientas de evaluación de accesibilidad, así como pruebas manuales con tecnologías de asistencia, como lectores de pantalla.
- Diseño centrado en la accesibilidad Desde las primeras etapas del diseño, se debe tener en cuenta cómo interactuarán los diferentes tipos de usuarios con el sitio. Esto incluye elegir combinaciones de colores que cumplan con los requisitos de contraste, crear una navegación intuitiva y proporcionar múltiples formas de interacción con el contenido (por ejemplo, mediante teclado y mouse).
- Implementación de estándares WCAG Seguir las WCAG 2.1 (o las versiones más recientes) es esencial para garantizar que el sitio cumpla con los estándares internacionales de accesibilidad. Para la mayoría de los sitios web, el nivel de conformidad AA es el objetivo recomendado, ya que equilibra la accesibilidad y la factibilidad técnica.
- Pruebas de accesibilidad Las pruebas de accesibilidad deben ser parte integral del ciclo de desarrollo. Esto incluye pruebas automáticas con herramientas como WAVE, pero también pruebas manuales con tecnologías de asistencia y simuladores de discapacidades. Además, es importante realizar pruebas de usabilidad con usuarios reales que tengan discapacidades, ya que pueden proporcionar valiosos comentarios sobre la experiencia de usuario.
- Capacitación continua El mundo de la accesibilidad web está en constante evolución, con nuevas tecnologías y mejores prácticas que se desarrollan regularmente. Los equipos de desarrollo y diseño deben mantenerse actualizados mediante la formación continua en accesibilidad web.
Casos de éxito en accesibilidad web
Varios sitios web y organizaciones han adoptado con éxito la accesibilidad como una prioridad y han visto resultados positivos. Uno de los ejemplos más destacados es el sitio web de la BBC, que ha implementado estándares de accesibilidad en toda su plataforma para garantizar que su contenido esté disponible para todos los usuarios, incluidas personas con discapacidades visuales, auditivas y cognitivas. Al hacer esto, la BBC no solo ha cumplido con las normativas legales, sino que también ha mejorado la experiencia general de los usuarios y ha ampliado su audiencia.
Otro ejemplo notable es GOV.UK, el sitio web del gobierno del Reino Unido. GOV.UK ha sido diseñado desde cero con la accesibilidad en mente, utilizando un diseño claro y minimalista, proporcionando texto alternativo para todas las imágenes y asegurando que todo el contenido sea accesible mediante teclado. Este enfoque ha permitido que más ciudadanos puedan acceder a servicios gubernamentales en línea, independientemente de sus capacidades.
Conclusión
La accesibilidad web es una necesidad imperativa en el desarrollo web moderno. No se trata solo de cumplir con la ley, sino de hacer que la web sea un espacio más inclusivo y accesible para todos. Al implementar prácticas de accesibilidad, no solo mejoramos la vida de millones de personas con discapacidades, sino que también creamos una experiencia de usuario más rica y universal para todos. Además, la accesibilidad web ofrece beneficios tangibles para las empresas, como la mejora del SEO, el aumento del alcance de mercado y la reducción de riesgos legales.
Si bien la implementación de la accesibilidad puede parecer un desafío técnico en algunos casos, las herramientas y recursos disponibles en la actualidad hacen que sea más fácil que nunca garantizar que nuestros sitios web sean accesibles para todos. Al hacerlo, no solo cumplimos con nuestras responsabilidades éticas y legales, sino que también ayudamos a construir una web más justa, equitativa y accesible para todos.
Acerca de Nosotros y este Blog
Somos una empresa de marketing digital cuyo objetivo es ayudar a nuestros clientes a lograr grandes resultados online.
Obtén Presupuesto Gratuito
Ofrecemos diversos servicios relacionados con el ámbito digital, web y mobile. Contacta con nosotros sin compromiso.